Apparently, something like 200,000 people in the USA believe the Earth is flat. I'm personally quite bothered by this, but rather than rant on and on about Flat Earth theory, I decided I would just simply put down here absolute definitive methods for how a person who is skeptical of all scientific …
ffmpeg compilation script for Ubuntu
Ubuntu doesn't provide the latest ffmpeg or include the modules I use all the time, so I wrote a little script to automatically compile and install my own version: #!/bin/sh # https://trac.ffmpeg.org/wiki/CompilationGuide/Ubuntu # SERVER COMPILATION SKIPS ffplay AND A X11 …
WordPress Development Behind the Scenes
After doing some research into how to develop a Wordpress site in a "staging" area behind the scenes before going public, I have finally stumbled upon an elegant and simple solution: Using a plugin like simply-static, convert all wordpress-generated data to static html files. Tell nginx to try …
Continue Reading about WordPress Development Behind the Scenes
Solving MMS Problems on Cricket Wireless
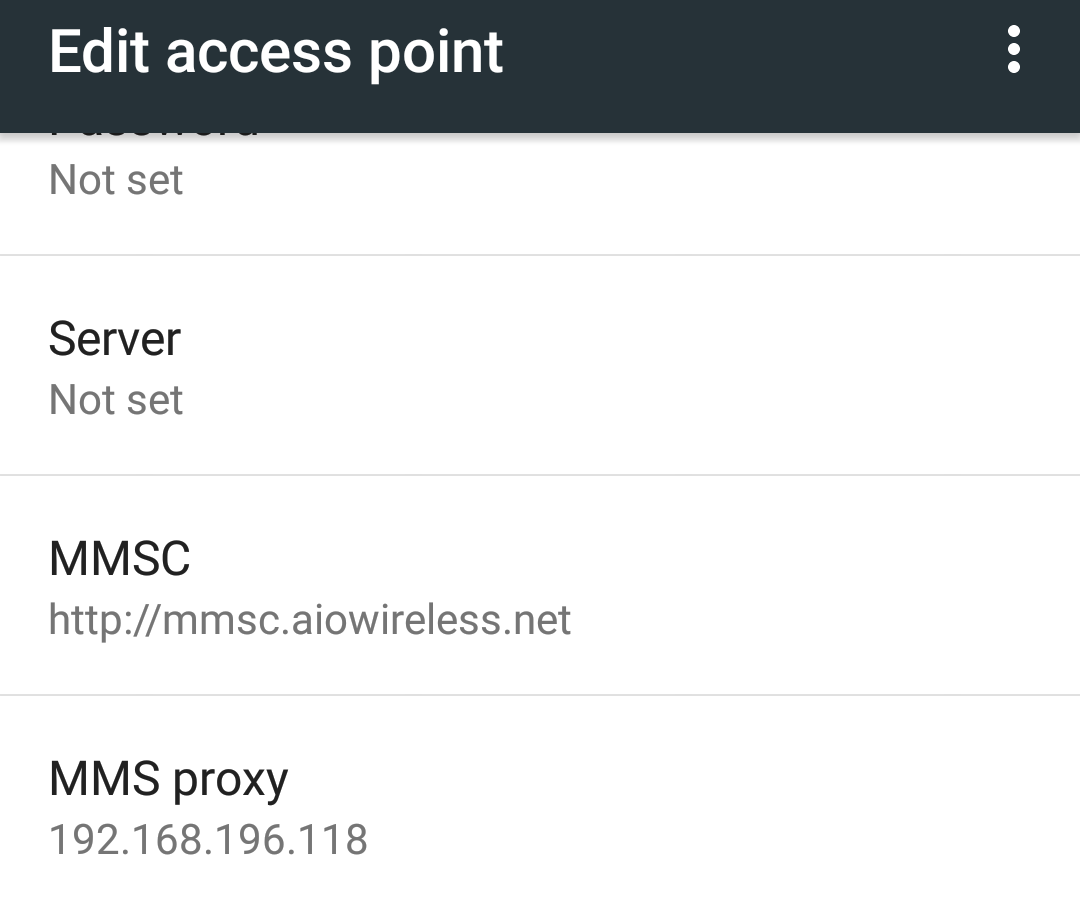
I have an android phone running on the Cricket Wireless network. I followed all their recommended settings, but I still had a major problem. The phone would not send or receive MMS messages when I was connected to Wi-Fi. Well, my solution was found on reddit, but I will just give you the quick …
Continue Reading about Solving MMS Problems on Cricket Wireless
Bash // Create or Attach to Screen Session on Login
I use GNU Screen for everything I do in Linux... perhaps you do too, but perhaps you are annoyed that every time you log in to a terminal session on your Linux machine, you have to go through the one extra step of reconnecting to your screen session or checking to see if one is already running and …
Continue Reading about Bash // Create or Attach to Screen Session on Login
Hide Desktop for Distraction Free Writing
Distraction free writing is all the rage these days, and I'm a huge proponent of the movement because I am very prone to distraction. Why right now, I should be doing something else, but I got distracted with this! Anyway, one of my essential tools for a distraction free environment is a totally …
Continue Reading about Hide Desktop for Distraction Free Writing
Single Sign-on for Multiple WordPress Installations
Lafayette Community Church uses a couple different Wordpress installations for its website. The first Wordpress installation is the main website, and it is located at http://lafayettecc.org/news/. The second Wordpress installation is for blogs and devotionals, and it is located at …
Continue Reading about Single Sign-on for Multiple WordPress Installations
Transfer an Entire Ubuntu System to a new Drive
After having done this same procedure a number of times, I have finally figured out the best way of transferring an entire Linux System from one drive to another and still have it be bootable. Step 0: Did you format and partition the drives the way you want? I write this down just to clarify that …
Continue Reading about Transfer an Entire Ubuntu System to a new Drive
Hide/Show Desktop Icons on Mac OSX
I get distracted easily, so I wrote a little script to toggle the visibility of the desktop icons on Mac OSX. Here it is: #!/bin/bash CURRENT=$(defaults read com.apple.finder CreateDesktop 2>/dev/null || echo 1) defaults write com.apple.finder CreateDesktop $((! $CURRENT)) killall …
Simple ‘watch’ command for Mac OS X
I've been disappointed that the Mac OS doesn't provide a watch command. It's a very useful command, so its absence from the operating system has always baffled me. Well, after using simple bash before, I finally implemented a better replacement in python. Here is version 0.1 …
HOW TO: Fix “Home” and “End” keys in the Mac Terminal
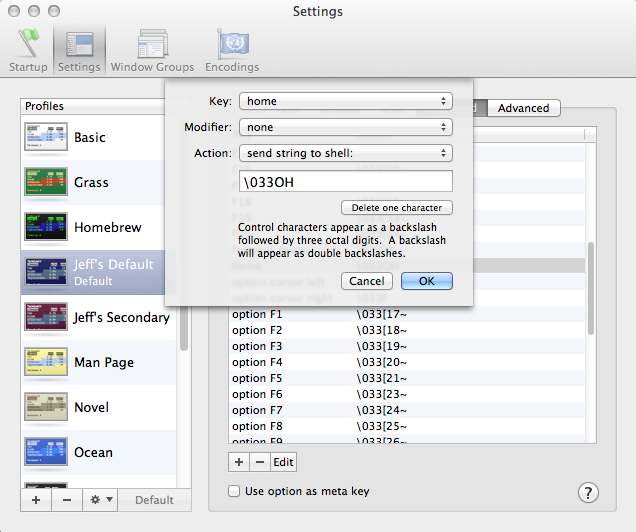
The Mac Terminal.app is one of the best Terminals I have used, but it has some annoying quirks like not supporting standard key definitions out of the box. The most frustrating ones are Home and End. In nearly every OS, Home has meant "go to the beginning of the line" and End has meant "go to the …
Continue Reading about HOW TO: Fix “Home” and “End” keys in the Mac Terminal
HOW TO: Create Custom Versions of TextWrangler or other Mac Applications
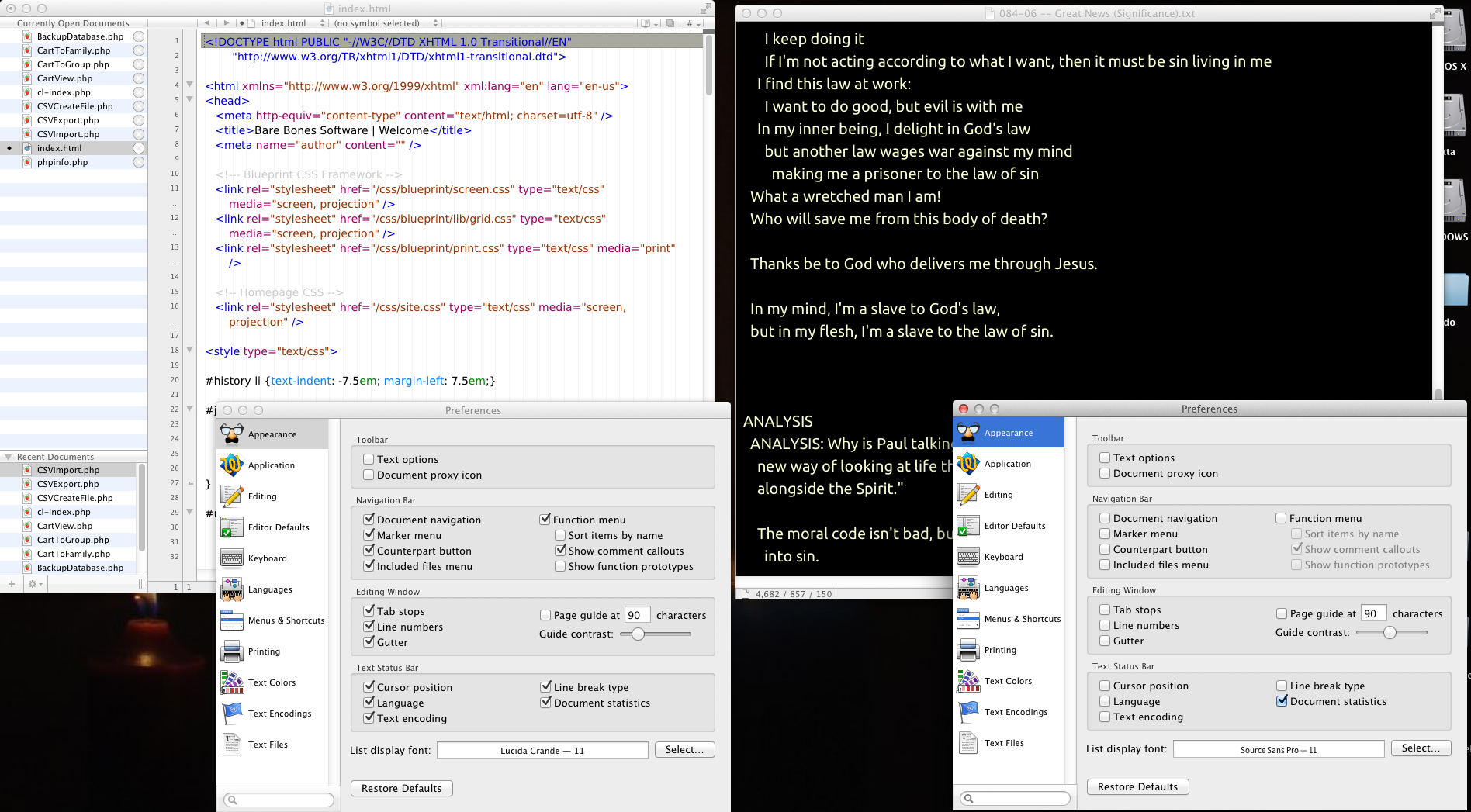
I maintain two separate workflows. On the one hand, I do a lot of writing, and I like to work in plain text for the most part. As a result TextWrangler is my favorite Mac text editor for that. I have it configured to be all black background, no margins, light color text, etc. It's perfect for …
Continue Reading about HOW TO: Create Custom Versions of TextWrangler or other Mac Applications
Make SciTE work like Dark Room or Write Room
I have created a properties file for SciTE that makes it work just like Write Room or Dark Room, but it's cross platform and fast! Plus, if you start a paragraph with a tab, the entire paragraph is indented even if there is wordwrap turned on!! Set this as your user.properties or global.properties …
Continue Reading about Make SciTE work like Dark Room or Write Room
Elvis McNeely on Drupal
I just got a phone call from a guy in town whose name was so interesting I had to call him back. Anyway, Elvis of http://www.elvisblogs.org is a Drupal developer here in town who is hosting a Drupal Meetup and he wanted to know if I was interested in it. I used to use drupal way back in the early …
FOUND: WikidBASE
http://projects.nickblundell.org.uk/wikidbase It's a database... It's a Wiki... It's WikidBASE! …
OpenStomp
http://www.openstomp.com/ It's a multi-effects guitar pedal that runs on opensource software. …